
Olá pessoal, hoje vamos aprender a instalar o editor de código VSCode, que é um editor bastante flexível, construído em código aberto, e multiplataforma (Linux, Windows e macOS).
Irei mostrar algumas formas de como realizar a instalação do VSCode no Xubuntu 18.04:
Instalação pelo Site
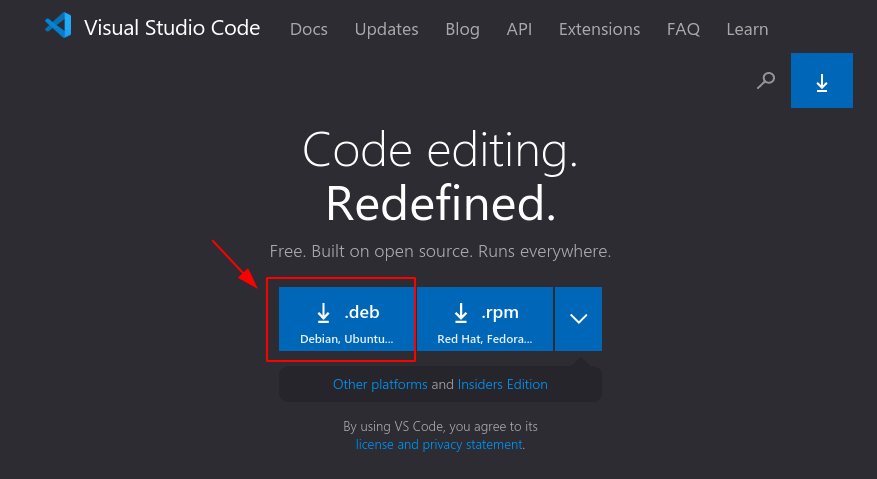
Acesse o site https://code.visualstudio.com/, clique na opção .deb e aguarde o download do arquivo.

Agora vamos iniciar o processo de instalação do arquivo, abra o terminal, navegue até a pasta do arquivo e atribua permissão de execução ao arquivo:
chmod +x code_1.52.1-1608136922_amd64.deb
Agora realize a instalação com o comando abaixo:
sudo apt install ./code_1.52.1-1608136922_amd64.deb
Acesse o menu de aplicativos do sistema e inicie o editor.
Instalação utilizando Snap
Para realiza a instalação do VSCode, precisaremos do Snap instalado na máquina, caso não tenha o Snap instalado acesse este link.
Abra o terminal e digite o comando a seguir:
sudo snap install code --classic
Para verificar se a instalação foi realizada com sucesso, utilize o comando abaixo para verificar a versão instalada.
code --version
Para utilizar o VSCode pelo terminal, acesse a pasta do projeto, e digite o comando abaixo, assim o editor iniciará no diretório atual.
code .
Instalação utilizando Flatpak
Para realiza a instalação do VSCode, precisaremos do Flatpak instalado na máquina, caso não tenha o Flatpak instalado acesse este link.
Abra o terminal e digite o comando a seguir:
flatpak install flathub com.visualstudio.code
Para executar o VSCode, utilize o comando abaixo:
flatpak run com.visualstudio.code
Para verificar se a instalação foi realizada com sucesso, utilize o comando abaixo para verificar a versão instalada.
code --version
Para utilizar o VSCode pelo terminal, acesse a pasta do projeto, e digite o comando abaixo, assim o editor iniciará no diretório atual.
code .
Hoje aprendemos como instalar o editor de código VSCode, valeu pessoal 😎✌!