
Olá pessoal, hoje vamos continuar com o uso do Gulp, utilizando o plugin gulp-imagemin que comprimi as imagens, bastante útil para melhorar o carregamento do blog.
Abra terminal e crie a estrutura de diretórios com o comando abaixo:
mkdir -p ~/servidor/src/img
Entre no diretório servidor:
cd servidor
Crie o arquivo package.json:
npm init -y
Adicione o gulp como dependência de desenvolvimento do projeto:
npm install gulp --save-dev
Adicione gulp-imagemin como dependência de desenvolvimento do projeto:
npm install gulp-imagemin --save-dev
Crie o arquivo gulpfile.js na raiz do projeto e adicione o conteúdo abaixo:
const { src, dest } = require('gulp');
const imagemin = require('gulp-imagemin');
function minifyImage(cb) {
src('src/**/*')
.pipe(imagemin({ verbose: true }))
.pipe(dest('dist'));
cb();
}
exports.default = minifyImage;
Acesse o site do Unsplash, realize o download de algumas imagens, após adicione as imagens no diretório src/img.
Visualize a estrutura de diretórios como ficou:
.
├── gulpfile.js
├── package.json
└── src
└── img
├── ben-kelsey-ZAjoPssESXg-unsplash.jpg
├── docusign-e4lD50CCekA-unsplash.jpg
├── gabe-pierce-BV_ULiZFdxI-unsplash.jpg
├── good-faces-yliYi-2s9qg-unsplash.jpg
├── kasper-rasmussen-gdY2Ty37xX0-unsplash.jpg
├── maria-vojtovicova-7cfAzY0mj9w-unsplash.jpg
├── michael-oxendine-KGGwZZ7e9F4-unsplash.jpg
├── ricardo-gomez-angel-lqFM73nWnf8-unsplash.jpg
├── sebastian-cyrman-p43NEFmcWkI-unsplash.jpg
├── sirisvisual-posjE6NacVc-unsplash.jpg
├── stepan-kulyk-bdj6umLdzyo-unsplash.jpg
├── xps-6uneKLGrJPs-unsplash.jpg
├── xps-kLfkVa_4aXM-unsplash.jpg
└── xps-uWFFw7leQNI-unsplash.jpg
2 directories, 16 files
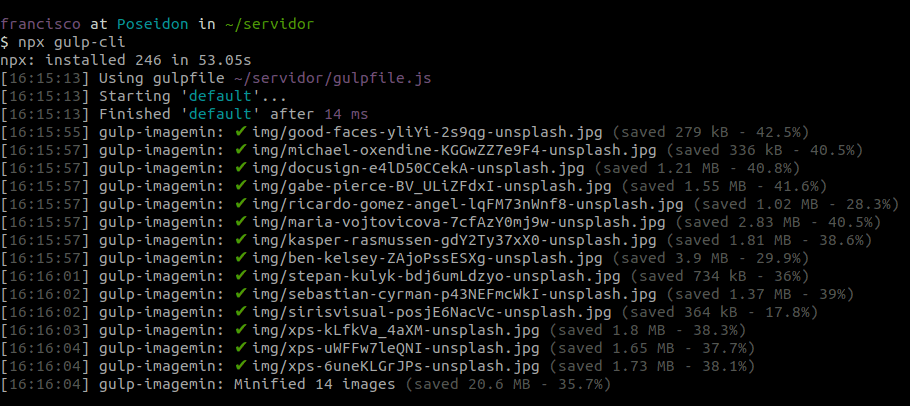
Execute o comando abaixo para comprimir as imagens:
npx gulp-cli

Podemos perceber que foi criado um diretório dist com as imagens comprimidas:
.
├── dist
│ └── img
│ ├── ben-kelsey-ZAjoPssESXg-unsplash.jpg
│ ├── docusign-e4lD50CCekA-unsplash.jpg
│ ├── gabe-pierce-BV_ULiZFdxI-unsplash.jpg
│ ├── good-faces-yliYi-2s9qg-unsplash.jpg
│ ├── kasper-rasmussen-gdY2Ty37xX0-unsplash.jpg
│ ├── maria-vojtovicova-7cfAzY0mj9w-unsplash.jpg
│ ├── michael-oxendine-KGGwZZ7e9F4-unsplash.jpg
│ ├── ricardo-gomez-angel-lqFM73nWnf8-unsplash.jpg
│ ├── sebastian-cyrman-p43NEFmcWkI-unsplash.jpg
│ ├── sirisvisual-posjE6NacVc-unsplash.jpg
│ ├── stepan-kulyk-bdj6umLdzyo-unsplash.jpg
│ ├── xps-6uneKLGrJPs-unsplash.jpg
│ ├── xps-kLfkVa_4aXM-unsplash.jpg
│ └── xps-uWFFw7leQNI-unsplash.jpg
├── gulpfile.js
├── package.json
└── src
└── img
├── ben-kelsey-ZAjoPssESXg-unsplash.jpg
├── docusign-e4lD50CCekA-unsplash.jpg
├── gabe-pierce-BV_ULiZFdxI-unsplash.jpg
├── good-faces-yliYi-2s9qg-unsplash.jpg
├── kasper-rasmussen-gdY2Ty37xX0-unsplash.jpg
├── maria-vojtovicova-7cfAzY0mj9w-unsplash.jpg
├── michael-oxendine-KGGwZZ7e9F4-unsplash.jpg
├── ricardo-gomez-angel-lqFM73nWnf8-unsplash.jpg
├── sebastian-cyrman-p43NEFmcWkI-unsplash.jpg
├── sirisvisual-posjE6NacVc-unsplash.jpg
├── stepan-kulyk-bdj6umLdzyo-unsplash.jpg
├── xps-6uneKLGrJPs-unsplash.jpg
├── xps-kLfkVa_4aXM-unsplash.jpg
└── xps-uWFFw7leQNI-unsplash.jpg
4 directories, 30 files
Pronto aprendemos como comprimir as imagens, valeu pessoal 😎✌!!