
Olá pessoal, hoje vamos conhecer o Gulp, que é um conjunto de ferramentas que possibilita automatizar tarefas, trabalhos repetitivos e demorados no seu fluxo de desenvolvimento.
O Gulp faz uso dos módulos do npm e atualmente possue mais de 4000 plugins para você utilizar nos seus projetos.
Precisaremos do Node.js instalado na máquina, utilize este link para realizar a instalação do Node.js no sistema operacional Ubuntu e distribuições derivadas.
Utilize o comando abaixo para criar os diretórios de desenvolvimento dentro da pasta src:
mkdir -p projeto/src/js projeto/src/css
Estrutura de pastas criadas:
.
└── src
├── css
└── js
3 directories, 0 files
Entre no diretório:
cd projeto
Instale o gulp globalmente:
npm install --global gulp-cli
Verifique se o Gulp está instalado globalmente:
gulp -v
Crie um arquivo package.json para descrever o projeto e registrar as suas dependências:
npm init -y
Instale o gulp localmente como dependência de desenvolvimento:
npm install gulp --save-dev
Verifique as versões do Gulp:
gulp -v

Crie um arquivo com o nome gulpfile.js, arquivo localizado na raiz do projeto, que carrega automaticamente quando utilizamos o comando gulp:
touch gulpfile.js
Adicione o conteúdo abaixo no arquivo gulpfile.js para criar um tarefa gulp (uma função JavaScript assíncrona):
function defaultTask(cb) {
// coloque o código para sua tarefa padrão aqui
console.log('Tarefa Padrão');
cb();
}
exports.default = defaultTask;
Execute o comando abaixo e observe que a função defaultTask é executada e imprimi a mensagem que está no console.log:
gulp

Crie três arquivos dentro do projeto:
/projeto/src/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Gulp</title>
<link
href="https://fonts.googleapis.com/css2?family=Bad+Script&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<main>
<h1 class="swing">Gulp</h1>
</main>
<script src="js/script.js"></script>
</body>
</html>
/projeto/src/css/style.css
:root {
font-size: 10px;
}
body {
margin: 0;
padding: 0;
}
main {
width: 100%;
min-height: 100vh;
background-color: #da4648;
display: flex;
justify-content: center;
align-items: center;
}
main h1 {
font-size: 15rem;
font-family: 'Bad Script', cursive;
color: #fff;
}
.block {
position: fixed;
width: 100%;
height: 100vh;
background-color: #fff;
}
.swing {
animation: 0.5s linear 2s infinite alternate animationSwing;
}
@keyframes animationSwing {
from {
transform: rotate(22deg);
}
to {
transform: rotate(-22deg);
}
}
/projeto/src/js/script.js
const $title = document.querySelector('h1');
$title.addEventListener('click', () => {
document
.querySelector('body')
.insertAdjacentHTML('afterend', '<div class="block"></div>');
let heightMain = document.querySelector('main').offsetHeight;
let $block = document.querySelector('.block');
const progressBlock = setInterval(() => {
if (heightMain > 0) {
$block.style.cssText = `top: ${heightMain}px;`;
heightMain--;
} else {
$block.remove();
clearTimeout(progressBlock);
}
}, 5);
});
Estrutura de pastas:
.
├── gulpfile.js
├── package.json
└── src
├── css
│ └── style.css
├── index.html
└── js
└── script.js
3 directories, 5 files
O código HTML, CSS e JavaScript acima resulta no site da imagem abaixo:

Agora vamos adicionar alguns plugins:
npm i gulp-htmlmin gulp-jsmin gulp-clean-css --save-dev
Funcionalidades dos plugins instalados:
gulp-htmlmin- Minificar arquivos HTML
gulp-jsmin- Minificar arquivos JavaScript
gulp-clean-css- Minificar arquivos CSS
Antes de mostrar o arquivo gulpfile.js, vamos conhecer algumas funções que o Gulp disponibiliza:
pipe- Utilizado para encadear fluxos.
src- Utilizado para criar um fluxo de leitura.
dest- Utilizado para gravar o fluxo no sistema de arquivos.
series- Combina tarefas Gulp e executa uma após a outra, em ordem sequencial.
watch- Verifica alterações nos arquivos e executar uma função.
Agora que já conhecemos algumas funções que o Gulp disponibiliza para nós, altere o arquivo gulpfile.js, deixando conforme o conteúdo abaixo:
const { src, dest, watch, series } = require('gulp');
const htmlmin = require('gulp-htmlmin');
const jsmin = require('gulp-jsmin');
const cssmin = require('gulp-clean-css');
function minifyHTML(cb) {
src('src/**/*.html')
.pipe(htmlmin(htmlmin({ collapseWhitespace: true })))
.pipe(dest('dist'));
cb();
}
function minifyJS(cb) {
src('src/**/*.js').pipe(jsmin()).pipe(dest('dist'));
cb();
}
function minifyCSS(cb) {
src('src/**/*.css').pipe(cssmin()).pipe(dest('dist'));
cb();
}
function watchModifiedFiles() {
watch('src/**/*.html', minifyHTML);
watch('src/**/*.js', minifyJS);
watch('src/**/*.css', minifyCSS);
}
exports.minifyHTML = minifyHTML;
exports.minifyJS = minifyJS;
exports.minifyCSS = minifyCSS;
exports.watchModifiedFiles = watchModifiedFiles;
exports.default = series(minifyHTML, minifyJS, minifyCSS);
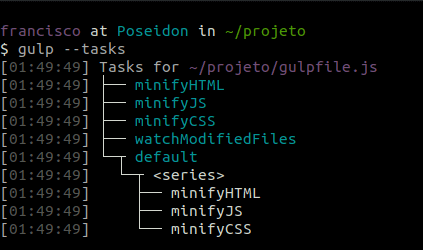
Visualize as tarefas disponíveis:
gulp --tasks

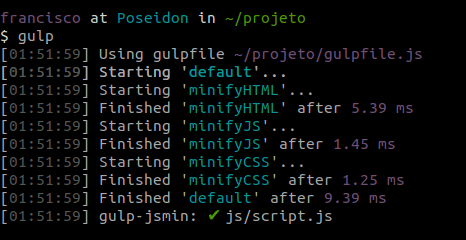
Execute o comando gulp e a função default será executada:

Observe que foi criado um diretório com o nome dist, esse diretório será utilizado para distribuição (implantação do site) do código.
.
├── dist
│ ├── css
│ │ └── style.css
│ ├── index.html
│ └── js
│ └── script.js
├── gulpfile.js
├── package.json
└── src
├── css
│ └── style.css
├── index.html
└── js
└── script.js
6 directories, 8 files
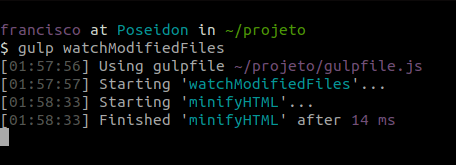
Para deixar que o Gulp verifique automaticamente se os arquivos foram modificados enquanto estamos desenvolvendo, utilize o comando abaixo, que selecionará a função watchModifiedFiles:
gulp watchModifiedFiles

Pronto conhecemos o Gulp, agora podemos automatizar nossas tarefas de desenvolvimento, valeu pessoal 😎✌!
Referências
Quick Start. Gulp. Disponível em: https://gulpjs.com/docs/en/getting-started/quick-start. Acesso em: 05 fev. 2021.
Working with Files. Gulp. Disponível em: https://gulpjs.com/docs/en/getting-started/working-with-files. Acesso em: 05 fev. 2021.