
Olá pessoal, hoje vamos aprender como utilizar a linguagem JavaScript em conjunto com o teorema de Pitágoras, para descobrir a hipotenusa de um triângulo retângulo.
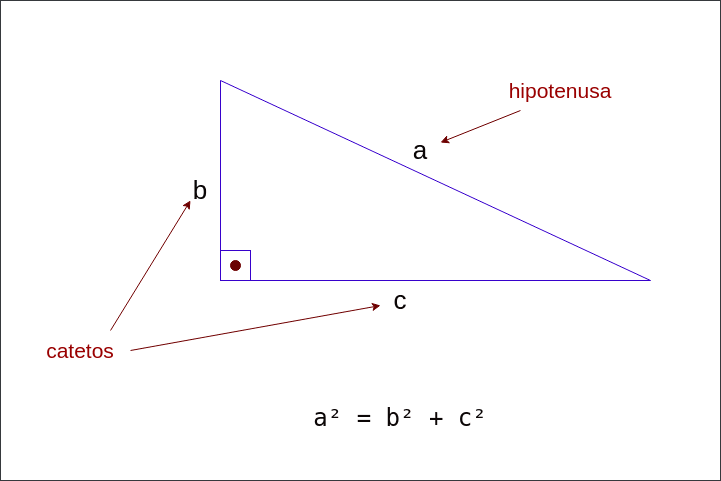
A fórmula é conforme abaixo, onde é apresentada o teorema de Pitágoras que faz a afirmação para todo triângulo retângulo, a soma dos quadrados dos catetos é igual ao quadrado da hipotenusa:
a² = b² + c²
Antes de prosseguir precisamos entender que um triângulo retângulo possui um ângulo reto e a hipotenusa é sempre oposto a esse angulo de 90 graus.

Agora vamos construir um programa para nós auxiliar a resolve a equação:
Clique para visualizar o código HTML
<!-- HTML -->
<main class="main">
<section class="calc-hipotenusa">
<h1>Valor da Hipotenusa</h1>
<form class="form" id="form">
<label for="co">
Cateto oposto
<input
name="co"
id="co"
placeholder="Entre com o valor"
type="number"
/>
</label>
<label for="ca">
Cateto adjacente
<input
name="ca"
id="ca"
placeholder="Entre com o valor"
type="number"
/>
</label>
<label for="hipotenusa">
Hipotenusa
<input disabled="disabled" name="hipotenusa" id="hipotenusa" />
</label>
<button>Calcular</button>
</form>
</section>
</main>
Clique para visualizar o código CSS
/* CSS */
@import url('https://fonts.googleapis.com/css2?family=Acme&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Acme', sans-serif;
font-size: 20px;
color: #2c3e50;
background-color: #dfdbe5;
}
.main {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.calc-hipotenusa {
padding: 1em;
box-shadow: 6px 6px 20px gray, -6px -6px 20px white;
background-color: #dfdbe5;
}
@media (min-width: 500px) {
.calc-hipotenusa {
display: flex;
align-items: center;
justify-content: center;
max-width: 500px;
width: 100%;
padding: 1em;
}
}
.calc-hipotenusa h1 {
text-align: center;
font-size: 2em;
text-decoration: underline;
}
.form {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 0.3em;
}
.form label,
.form button {
margin-top: 1em;
}
.form input,
.form button {
font-size: inherit;
font-family: inherit;
width: 100%;
padding: 0.5em;
}
.form button {
background-color: #fbefff;
cursor: pointer;
border-radius: 0.3em;
width: 50%;
}
.form button:hover {
filter: opacity(0.8);
}
.form button:active {
background-color: #ffefff;
color: #000;
filter: opacity(0.8);
}
.message {
display: block;
width: 100%;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 1.2rem;
font-style: italic;
position: fixed;
box-shadow: 0 0 4px #333;
}
@media screen and (max-width: 500px) {
.message {
bottom: 0;
}
}
.sucess {
background-color: #2ecc71;
color: #fff;
}
.warning {
background-color: #e67e22;
color: #fff;
}
.alert {
background-color: #e74c3c;
color: #fff;
}
.danger {
background-color: #c0392b;
color: #fff;
}
.alert {
display: block;
width: 100%;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 1.2rem;
font-style: italic;
position: fixed;
box-shadow: 0 0 4px #333;
background-color: #ef5350;
color: #fff;
}
@media screen and (max-width: 500px) {
.alert {
bottom: 0;
}
}
Clique para visualizar o código JS
// JS
const $form = document.querySelector('form');
const $ca = document.querySelector('#ca');
const $co = document.querySelector('#co');
const $hipotenusa = document.querySelector('#hipotenusa');
function hipotenusa() {
const ca = $ca.value;
const co = $co.value;
if (!co) {
createAlert('Insira o valor do cateto oposto');
} else if (!ca) {
createAlert('Insira o valor do cateto adjacente');
} else if (ca <= 0 || co <= 0) {
createAlert('Entre com valores maiores que 0');
} else {
$hipotenusa.value = Math.hypot(ca, co).toFixed(2);
}
}
function createAlert(msg) {
document
.querySelector('body')
.insertAdjacentHTML('beforebegin', `<div class='alert'>${msg}</div>`);
setTimeout(function () {
deleteAlert();
}, 3000);
}
function deleteAlert() {
const list = document.querySelectorAll('.alert');
for (const item of list) {
item.remove();
}
}
$form.addEventListener('submit', function (event) {
event.preventDefault();
hipotenusa();
});
Valeu pessoal 😎✌!
Referências
SILVA, Luiz Paulo Moreira. “Aplicações do Teorema de Pitágoras “; Brasil Escola. Disponível em: https://brasilescola.uol.com.br/matematica/aplicacoes-teorema-pitagoras.htm. Acesso em 19 de janeiro de 2021.
Teorema de Pitágoras - Professora Angela. Professora Angela Matemática. YOUTUBE. 11 nov. 2017. Disponível em: https://www.youtube.com/watch?v=PGPRh4JBIsg. Acesso em 19 de janeiro de 2021.