
Olá pessoal, hoje iremos utilizar a linguagem JavaScript para fazer a equação do segundo grau, também conhecida como Bhaskara.
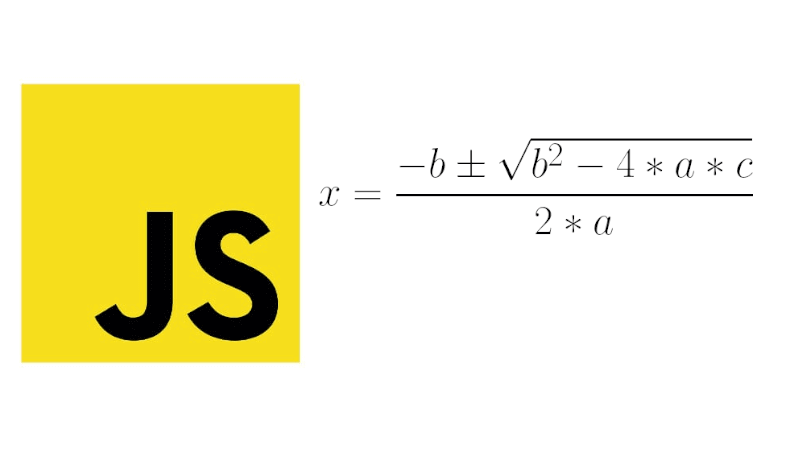
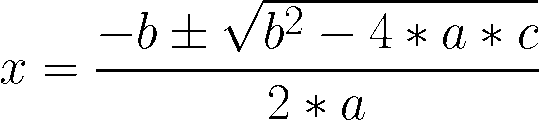
A equação é conforme a figura abaixo:

Algumas regras, que devemos entender antes de iniciar:
- O valor de a não pode ser igual a zero;
- Delta negativo, a equação não possui raízes reais;
- Delta igual a zero, a equação possui raízes reais iguais; e
- Delta positivo, a equação possui duas raízes reais e distintas.
Agora vamos construir um programa para nós auxiliar a resolve a equação:
Código HTML:
<!-- HTML -->
<main class="main">
<section class="calc-bhaskara">
<h1>Fórmula do 2 Grau</h1>
<form class="form" id="form">
<label for="a">
Entre com o valor de a:
<input name="a" id="a" placeholder="a" type="number" />
</label>
<label for="kilos">
Entre com o valor de b:
<input name="b" id="b" placeholder="b" type="number" />
</label>
<label for="altura">
Entre com o valor de c:
<input name="c" id="c" placeholder="c" type="number" />
</label>
<div class="result">
<label for="x1">
x1
<input disabled="disabled" name="x1" id="x1" />
</label>
<label for="x2">
x2
<input disabled="disabled" name="x2" id="x2" />
</label>
</div>
<button>Calcular</button>
</form>
</section>
</main>
Código CSS:
/* CSS */
@import url('https://fonts.googleapis.com/css2?family=Acme&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Acme', sans-serif;
font-size: 20px;
color: #2c3e50;
background-color: #dfdbe5;
}
.main {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.calc-bhaskara {
padding: 1em;
box-shadow: 6px 6px 20px gray, -6px -6px 20px white;
background-color: #dfdbe5;
}
@media (min-width: 500px) {
.calc-bhaskara {
display: flex;
align-items: center;
justify-content: center;
max-width: 500px;
width: 100%;
padding: 1em;
}
}
.calc-bhaskara h1 {
text-align: center;
font-size: 2em;
text-decoration: underline;
}
.form {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 0.3em;
}
.form label,
.form button {
margin-top: 1em;
}
.form input,
.form button {
font-size: inherit;
font-family: inherit;
width: 100%;
padding: 0.5em;
}
.form button {
background-color: #fbefff;
cursor: pointer;
border-radius: 0.3em;
width: 50%;
}
.form button:hover {
filter: opacity(0.8);
}
.form button:active {
background-color: #ffefff;
color: #000;
filter: opacity(0.8);
}
.result {
display: flex;
justify-content: space-between;
}
.result label {
margin: 1rem;
}
.alert {
display: block;
width: 100%;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 1.2rem;
font-style: italic;
position: fixed;
box-shadow: 0 0 4px #333;
background-color: #ef5350;
color: #fff;
}
@media screen and (max-width: 500px) {
.alert {
bottom: 0;
}
}
Código JavaScript:
/* JS */
const $form = document.querySelector('form');
const $a = document.querySelector('#a');
const $b = document.querySelector('#b');
const $c = document.querySelector('#c');
const $x1 = document.querySelector('#x1');
const $x2 = document.querySelector('#x2');
function bhaskara() {
const a = $a.value;
const b = $b.value;
const c = $c.value;
const delta = b * b - 4 * a * c;
if (!a || !b || !c) {
createAlert('Insira os valores de a, b e c');
} else if (a == 0) {
createAlert('O valor de <strong>a</strong>, deve ser diferente de 0');
} else if (delta < 0) {
createAlert('Sem raízes reais');
} else {
const x1 = (-b + Math.sqrt(delta)) / (2 * a);
const x2 = (-b - Math.sqrt(delta)) / (2 * a);
$x1.value = x1;
$x2.value = x2;
}
}
function createAlert(msg) {
document
.querySelector('body')
.insertAdjacentHTML('beforebegin', `<div class='alert'>${msg}</div>`);
setTimeout(function () {
deleteAlert();
}, 3000);
}
function deleteAlert() {
const list = document.querySelectorAll('.alert');
for (const item of list) {
item.remove();
}
}
$form.addEventListener('submit', function (event) {
event.preventDefault();
bhaskara();
});
Valeu pessoal 😎✌!
Referências
SILVA, Marcos Noé Pedro da. “Raiz de uma Equação do 2º Grau”; Brasil Escola. Disponível em: https://brasilescola.uol.com.br/matematica/raiz-uma-equacao-2-grau-1.htm. Acesso em 18 de janeiro de 2021.