
Olá pessoal! Hoje vamos explorar o LocalStorage, uma poderosa API em JavaScript que permite armazenar dados de forma persistente no navegador do usuário. Esta funcionalidade é valiosa para criar aplicações web que precisam armazenar informações localmente, como configurações do usuário, preferências ou até mesmo dados temporários.
O que é o LocalStorage?
O LocalStorage é uma parte do armazenamento web que permite que os desenvolvedores armazenem dados de forma persistente no navegador do usuário. Ele fornece uma maneira fácil de armazenar e recuperar dados como pares de chave/valor, sem a necessidade de cookies. Diferentemente dos cookies, o LocalStorage possui uma capacidade substancialmente maior (cerca de 5MB por domínio) e os dados não são enviados para o servidor a cada requisição HTTP.
Como Utilizar o LocalStorage
O LocalStorage é bastante fácil de ser utilizado, com operações simples para manipular dados armazenados. No entanto, é importante mencionar que ele aceita apenas a armazenagem de informações no formato de texto. Vamos dar uma olhada nas principais operações:
1. Armazenando Dados (Create)
// Exemplo de criação de um novo item no LocalStorage
let novoItem = { chave: 'valor' };
localStorage.setItem('nomeDaChave', JSON.stringify(novoItem));
Ao utilizar localStorage.setItem, você pode armazenar um novo item associado a uma chave específica. Certifique-se de converter objetos JavaScript em strings JSON ao armazená-los.
2. Recuperando Dados (Read)
// Exemplo de leitura de um item do LocalStorage
let itemSalvo = localStorage.getItem('nomeDaChave');
let objetoItem = JSON.parse(itemSalvo);
console.log(objetoItem);
Com localStorage.getItem, você pode recuperar um item do LocalStorage usando a chave associada. Lembre-se de converter a string JSON de volta para um objeto JavaScript, se necessário.
3. Atualizando Dados (Update)
// Exemplo de atualização de um item no LocalStorage
let itemAtualizado = { chave: 'novoValor' };
localStorage.setItem('nomeDaChave', JSON.stringify(itemAtualizado));
Para atualizar um item existente, basta utilizar localStorage.setItem novamente com a mesma chave, fornecendo os dados atualizados.
4. Excluindo Dados (Delete)
// Exemplo de exclusão de um item do LocalStorage
localStorage.removeItem('nomeDaChave');
Utilize localStorage.removeItem para excluir um item do LocalStorage com base na chave associada.
Estas operações fornecem uma maneira simples e eficaz de interagir com o LocalStorage.
Visualizando os Dados Armazenados Localmente no Google Chrome
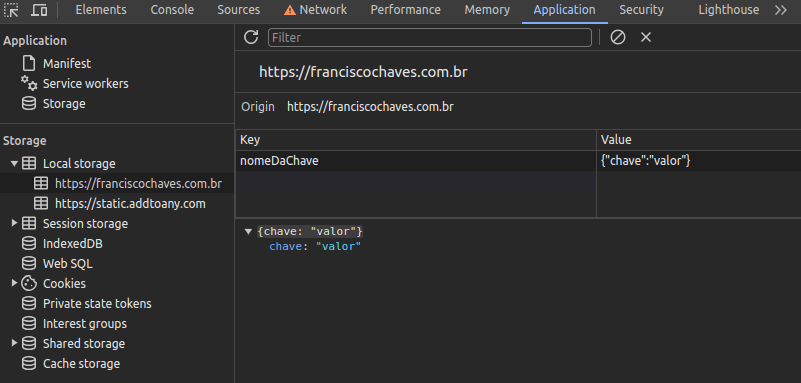
Se você estiver utilizando o Google Chrome, pode facilmente visualizar os dados armazenados localmente. Basta clicar com o botão direito na página, selecionar “Inspecionar” ou pressionar Ctrl + Shift + I (Windows/Linux) ou Cmd + Option + I (Mac) para abrir as ferramentas de desenvolvedor. Em seguida, vá para a guia “Application” e, no menu à esquerda, selecione “Local storage”. Aqui, você verá as chaves e valores armazenados localmente.

Valeu pessoal, espero que este guia seja útil para explorar e aproveitar ao máximo o LocalStorage em seus projetos JavaScript!